Hatsuya Posted October 12, 2020 Share Posted October 12, 2020 I was doing the collisions when I noticed something strange, where it was supposed to be blocked, the player could pass, but where he was not he couldn't, is this a bug or is it to work like this? Link to comment Share on other sites More sharing options...
1 WereAlpaca Posted October 12, 2020 Share Posted October 12, 2020 16 minutes ago, Hatsuya said: This is my sprite, all surroundings of him have 32 pixels. Side blocks works perfectly, only the blocks under it go through, even though the entire sprite is 32 pixels around it, so this is why i think this is a bug. Lower your sprite to the bottom so there is not 32 pixels below him, that should fix it. Maybe a space of 2-3 pixels to allow for robe sprites or anything that goes lower than the feet. Edit: It works horizontally because it calculated 8 pixel out from the center line, while it calculates from the bottom of the sprite vertically. Hope this explains why it works sideways and not vertically. jcsnider 1 Link to comment Share on other sites More sharing options...
2 Richy Posted October 12, 2020 Share Posted October 12, 2020 You'd have to trim the transparency off the bottom of the sprites, it creates an offset and renders the entire sprite frame. The height difference from the sprites feet to the end of frame would be rendered as well which makes it look like the player is standing on blocked tiles. Link to comment Share on other sites More sharing options...
1 Richy Posted October 12, 2020 Share Posted October 12, 2020 The events can be ran by using the option (player collide). Setting the event to 'passable' will allow the player to walk onto a tile to trigger the event. But the Map Block attribute will overpower the event options, so don't use the block attribute on events. If you want to block an event, you would have to use a 2 page event and a variable to determine if a player should pass or not (triggered by variable). Link to comment Share on other sites More sharing options...
1 Richy Posted October 12, 2020 Share Posted October 12, 2020 That's because your actual character sprite height is offset. If you look at your sprite sheet, if there's a wide amount of transparency between the sprites feet and the end of image, it renders that transparency as space as well. So you would have to trim the transparency off the actual sprite sheet for your character to look aligned correctly. Link to comment Share on other sites More sharing options...
1 Richy Posted October 12, 2020 Share Posted October 12, 2020 I thought Paperdoll just renders over the base sprites? So it shouldn't effect the base sprite sizes at all. Link to comment Share on other sites More sharing options...
1 Richy Posted October 12, 2020 Share Posted October 12, 2020 So your wings, you make just the wings and cut out the sprite, then it'll just render the wings over your original base. Link to comment Share on other sites More sharing options...
0 Hatsuya Posted October 12, 2020 Author Share Posted October 12, 2020 17 minutes ago, Richy said: You'd have to trim the transparency off the bottom of the sprites, it creates an offset and renders the entire sprite frame. The height difference from the sprites feet to the end of frame would be rendered as well which makes it look like the player is standing on blocked tiles. But there is no transparency, it looks like an Attributes bug, because even the events I can only interact 1 block above where I put the event, there is anyway to solve this bug ? Link to comment Share on other sites More sharing options...
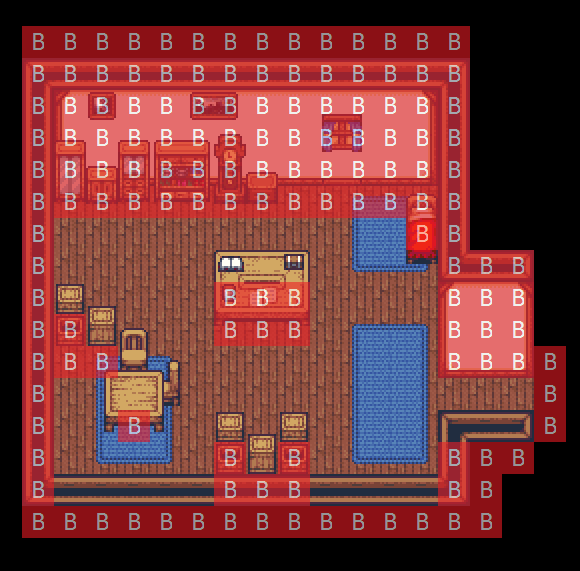
0 Hatsuya Posted October 12, 2020 Author Share Posted October 12, 2020 8 minutes ago, Richy said: The events can be ran by using the option (player collide). Setting the event to 'passable' will allow the player to walk onto a tile to trigger the event. But the Map Block attribute will overpower the event options, so don't use the block attribute on events. If you want to block an event, you would have to use a 2 page event and a variable to determine if a player should pass or not (triggered by variable). You didn't understand, I'll send a print for you to understand better This is where i placed the event This is where i can interact with the event All things seem to be 1 block above where I put. Events, Blocks, etc This is normal or it's a bug ? if it's a bug there is anyway to solve it ? Link to comment Share on other sites More sharing options...
0 Hatsuya Posted October 12, 2020 Author Share Posted October 12, 2020 Just now, Richy said: That's because your actual character sprite height is offset. If you look at your sprite sheet, if there's a wide amount of transparency between the sprites feet and the end of image, it renders that transparency as space as well. But if i cut this transparency i will cannot make elabored paperdolls like big wings, or there is anyway to make paperdolls do not cut each other ? Link to comment Share on other sites More sharing options...
0 Hatsuya Posted October 12, 2020 Author Share Posted October 12, 2020 But this still doesn't make sense, because around my sprites is 32 empty pixels around by all sides, so why side Blocks aren't affected too ? just blocks are below he Link to comment Share on other sites More sharing options...
0 Hatsuya Posted October 12, 2020 Author Share Posted October 12, 2020 This is my sprite, all surroundings of him have 32 pixels. Side blocks works perfectly, only the blocks under it go through, even though the entire sprite is 32 pixels around it, so this is why i think this is a bug. Link to comment Share on other sites More sharing options...
0 Hatsuya Posted October 12, 2020 Author Share Posted October 12, 2020 1 minute ago, WereAlpaca said: Lower your sprite to the bottom so there is not 32 pixels below him, that should fix it. Maybe a space of 2-3 pixels to allow for robe sprites or anything that goes lower than the feet. ooooo thanks !! It really works WereAlpaca and jcsnider 2 Link to comment Share on other sites More sharing options...
Question
Hatsuya
I was doing the collisions when I noticed something strange, where it was supposed to be blocked, the player could pass, but where he was not he couldn't, is this a bug or is it to work like this?

Link to comment
Share on other sites
12 answers to this question
Recommended Posts